Page Top

Webサイト制作では、デザインやコンテンツ作成、SEO対策など、やるべきことが数多くあります。そのため、ファビコンの制作は後回しにされることも少なくありません。しかし、ファビコンはウェブサイトの信頼性やブランディングを強化し、ユーザーに視覚的なインパクトを与える重要な要素です。本記事では、ファビコンの作成方法や設定手順、表示されない場合の原因と対処法を詳しく解説します。
<この記事で紹介する3つのポイント>

ファビコン(favicon)とは、「Favorite Icon(フェイバリット・アイコン)」の略称で、ウェブサイトのアイコンとして使われる小さな画像です。
ファビコンは主にWebブラウザのタブやアドレスバー、ブックマーク、検索結果画面などに表示され、ウェブサイトの視覚的なシンボルとして機能します。
複数のタブを開いて作業をしている際に、ファビコンがあると、どのタブがどのサイトに対応しているかを瞬時に判別できるため、ファビコンはサイトを一目で識別するための重要な要素となっています。ブックマークに登録した際にも、ファビコンが表示されることで、ユーザーはブックマークのリストから特定のサイトを簡単に見つけられます。
通常、ファビコンは「16ピクセル × 16ピクセル」や「32ピクセル × 32ピクセル」といった非常に小さなサイズで表示されます。そのため、シンプルで視認性が高いデザインが最適であり、一般的には自社のロゴやブランドのシンボル、またはシンプルな図形やイニシャルが使われます。
ファビコンは、ただ単に視覚的に目立つだけでなく、ウェブサイトの信頼性やブランドイメージを向上させる効果もあります。社名やブランド名を連想させるデザインを取り入れると、ユーザーはブラウザのタブやブックマークで特定のサイトをすぐに認識できるようになるからです。
また、ファビコンのもう一つの重要な役割は、ユーザーエクスペリエンスの向上に寄与することです。ファビコンを適切に設定しているサイトはユーザーの記憶に残りやすく、信頼性のあるサイトだという印象を与えられます。企業や個人で運営しているサイトにおいて、ファビコンを設定することは、ブランドの一貫性を保ち、訪問者に安心感を与える重要な施策なのです。
ファビコンはスマートフォンやタブレットのホーム画面に追加されるウェブアプリのアイコンとしても利用されることが多く、単にブラウザ内だけにとどまらず、様々な場面でユーザーとの接点を増やす役割を果たします。
このように、ファビコンは小さな要素ながら、ウェブサイトのブランディングやユーザーエクスペリエンスに大きく貢献する重要なパーツなのです。ファビコンを効果的に活用することで、サイトの印象を強化し、ユーザーにリピーターとして再訪問してもらえる可能性が高まります。

ファビコンは、ウェブサイトの象徴となる小さなアイコンで、さまざまな場面で表示されます。ユーザーがブラウザを利用してインターネットを閲覧する際に目にすることが多く、サイトを識別する重要な役割を果たします。ここでは、ファビコンが具体的にどの場所に表示されるかを詳しく見ていきます。
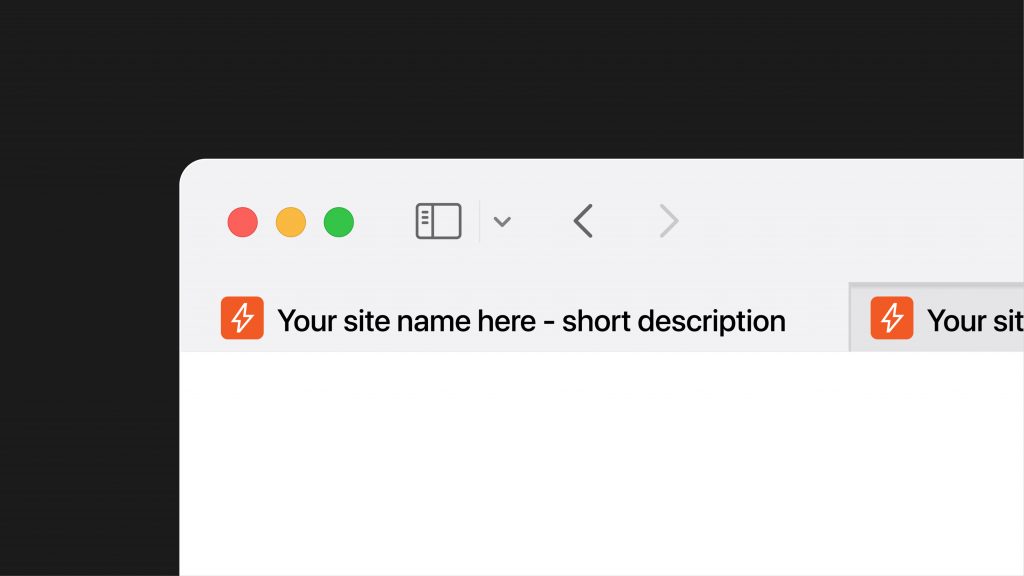
Webブラウザを開いた際、ファビコンは主にブラウザのアドレスバーの左側、およびタブの左端に表示されます。
Google ChromeやFirefoxなどのブラウザでは、アドレスバーへサイトのURLや検索ワードを入力している際に、候補サイトとともにそれぞれのファビコンが表示される仕組みです。また、Webページを表示している場合は、各ページのタブにそれぞれのファビコンが表示されるため、ユーザーが多くのタブを開いていても、一目で目的のタブへ切り換えられます。
ユーザーが気に入ったサイトをブックマークに追加すると、各ブックマークの左端にそれぞれのファビコンが表示されます。
ファビコンがあると、多数のブックマークのなかから視覚的にサイトを見分けやすくするため、ブックマークからの再訪問が容易になります。これにより、ユーザーのサイトへの再訪問率が向上し、リピーター獲得につながります。
Googleなどの検索エンジンで検索結果を表示した際にも、結果ページに表示される各WebサイトURLとともにファビコンが表示されます。
Googleの検索結果では、タイトルや説明文の左側にファビコンが表示され、そのサイトがどの企業やブランドに属するかを一目で確認できます。これにより、ユーザーは信頼できるサイトや過去に訪れたサイトを視覚的に識別しやすくなります。

ファビコンはウェブサイトの象徴ともいえる小さなアイコンであり、設定することで得られるメリットは多岐にわたります。単なる装飾ではなく、ユーザー体験の向上やサイトのブランディング強化に役立つ重要な要素です。ここでは、ファビコンを設定することで得られる具体的なメリットを4つの観点から詳しく解説します。
多くのユーザーは、日常的に複数のタブを同時に開いてウェブを利用していますが、そのなかでファビコンが設定されたサイトは視覚的に際立ちます。ファビコンは、タブやブックマークで他のサイトと簡単に区別できるため、ユーザーはどのタブが自社のサイトかを一目で識別できます。
ユーザーが何度もそのタブを目にすることで、自社のロゴやブランドが記憶に残りやすくなります。特に、他のサイトと競り合う際にファビコンの有無は大きな違いを生む可能性があります。また、検索結果やブラウザのタブ、アドレスバーなどに表示されるファビコンは、ユーザーに対して強い印象を与え、自然と認知度を高める役割を果たします。
加えて、ブックマークにもファビコンが表示されるため、ブックマークされた際にも他のサイトと区別されやすくなります。これにより、ユーザーが再度アクセスしたいと感じたときに、自社のサイトを迅速に見つけ出せるようになります。
ファビコンを設定することで、ユーザーからの信頼を獲得することも可能です。特に、競合サイトがファビコンを設定しているなか、自社だけがファビコンを設定していないと、ユーザーはそのサイトの信頼性や品質に疑問を持つ可能性があります。
特に新規ユーザーにとって、ファビコンはサイト全体のクオリティやプロフェッショナルさを示す重要な指標となります。これは、企業やブランドがサイトの細部にまで気を配っていることの証明ともいえるからです。
ファビコンを設定することで、サイトが信頼できるものであるというイメージが形成されやすくなり、サイトの滞在時間の延長やコンバージョン率の向上につながります。

ファビコンは、リピーター獲得にも大きな役割を果たします。ユーザーが一度お気に入りのサイトをブックマークすると、次にアクセスする際、ブックマークリストのなかからそのサイトを見つけやすくなるからです。さらに、ファビコンがデバイス間で統一されていると、スマートフォンやタブレットでも同じ体験を提供でき、ユーザーの利便性が増します。
ブックマークされたサイトのファビコンは、ただ目立つだけでなく、ユーザーに「もう一度このサイトに訪れたい」と思わせる重要な役割を果たします。特に頻繁に訪れるサイトのファビコンは、ユーザーにとって安心感を与え、そのサイトを使い続けたいという気持ちを喚起します。これは、ブランディング効果ともリンクしており、サイトの信頼性や親しみやすさが向上することで、リピーターの獲得に繋がります。
ファビコンは、ブラウザのタブにも表示されるため、ユーザーが複数のタブを開いている場合でも、自社サイトをすぐに見つけやすくなります。ユーザーが一度サイトを離れた後、再びファビコンが目に入ることで、他のサイトの中から自社のサイトをすぐに認識でき、再度アクセスするきっかけとなります。ファビコンは、ただの装飾ではなく、サイトへの再訪問を促す大切な要素と言えるのです。
ファビコンを設定することは、企業やブランドのブランディングを向上させるうえで効果的です。ファビコンに企業のロゴや特徴的なデザインを使用すると、自社を強く印象付けられます。ファビコンが定期的にユーザーの目に触れることで、企業やブランドのロゴが自然と記憶に残り、ユーザーはそのブランドを強く認識するようになるのです。
これは、長期的に見ればブランドの認知度を向上させ、競合他社との差別化を図る手段としても有効です。ファビコンは、ロゴと同じ役割を持ち、繰り返し目にすることで、ブランドの一貫性を保ちつつ、ユーザーとの接点を増やします。さらに、ファビコンは企業のデザイン戦略の一部としても重要です。
統一感のあるデザインを持つファビコンは、サイト全体のデザインや他のマーケティングツールとの連携を強化し、ブランドの信頼性や認知度をさらに高めることができます。こうしたブランディング効果は、企業が提供する製品やサービスにも良い影響を与え、全体的なマーケティング活動の成功にもつながります。
ファビコンを設定することは、ウェブサイトのブランディングやユーザーエクスペリエンスの向上において重要です。この章では、ファビコンの画像を作成する方法から、サーバーにアップロードして設定する手順までを詳しく解説します。ファビコンの作成には適切なサイズや形式を選ぶことが重要であり、また、ルートディレクトリに正しく配置する必要があります。

ファビコンを作成する際に最も重要なのは、そのサイズと形式です。ファビコンは、非常に小さいサイズでブラウザに表示されるため、デザインの際にはシンプルかつ視認性の高いものを心がける必要があります。まずは、ファビコンで使用する画像をどのように作成するか、その手順と注意点を見ていきましょう。
ファビコンの標準的なサイズは「16ピクセル × 16ピクセル」です。これは、主にブラウザのタブやアドレスバーで表示されるためのサイズです。ブックマークやショートカットアイコンとして使用する場合は、「32ピクセル × 32ピクセル」や「48ピクセル × 48ピクセル」といった大きめのサイズも使用できます。
ファイル形式については、「.ico」形式が最も一般的です。「.ico」形式は、異なるサイズのアイコンを1つのファイルにまとめられるため、ブラウザやデバイスに応じて適切なサイズが表示されます。他にも「.png」や「.gif」形式も使用できますが、互換性の観点では「.ico」形式が最適です。
ファビコンを作成するためには、PhotoshopやIllustratorなどのグラフィックデザインソフトを使用することが一般的です。ただし、初心者の場合は無料のオンラインツールを利用する方法もあり、例えば「Canva」や「favicon.cc」といったツールが知られています。
このような無料ツールであっても、簡単な操作でファビコンをデザインし、必要な形式にエクスポートできます。オンラインツールを使う場合、テンプレートやサンプルを活用することで、ブランドカラーやロゴを効果的に取り入れたシンプルなデザインを素早く作成することが可能です。特にfavicon.ccでは、ドット絵のようなデザインを簡単に作成でき、初心者でも気軽にファビコンを作れます。
ファビコン作成の際には、できるだけ単純で目立つデザインにしましょう。16×16ピクセルの小さなサイズでは、細かいディテールはほとんど視認できなくなるため、ロゴやシンボルの簡略版を使うのがおすすめです。企業やブランドのロゴを使用する場合は、その縮小版やモノクロバージョンなども良いでしょう。
ルートディレクトリとは、ウェブサイトのファイル構造において、最も上位に位置するフォルダのことを指します。ルートディレクトリにファビコンのファイルをアップロードすると、ブラウザは自動的にそのファイルを検出し、タブやブックマークにアイコンを表示します。通常、ルートディレクトリは「public_html」や「www」という名前で表記されていることが多いです。
一般的なWebサーバーへファビコンをアップロードするには、FTPソフトを使用してサーバーに接続し、ファビコンのファイル(favicon.ico)をルートディレクトリへ転送する必要があります。
一方、Wordpressの場合は、管理画面からファビコンの設定が可能です。「外観」のメニューから「カスタマイズ」を開き、「サイトの基本情報」へ進み、「サイトアイコン」の「画像変更」ボタンを押すと、画像をアップロード、および選択できます。ただし、ファビコン画像は正方形、かつ「512ピクセル × 512ピクセル」で作成しておく必要があります。
アップロードが完了したら、ブラウザで正しくファビコンが表示されるかを確認しましょう。なお、アップロード直後に反映されない場合もあるため、その際はブラウザのキャッシュをクリアしたのち、再度確認してみましょう。また、複数のデバイスやブラウザで表示されるかどうかも確認することが重要です。

ファビコンの設定は、HTMLファイルに直接実装する方法もあります。この方法は、ルートディレクトリにファビコンファイルを置けない場合や、複数のファビコンを異なるページで使いたい場合に便利です。
HTMLファイルの「<head>」タグ内に次のようなコードを追加し、ブラウザにファビコンの場所と形式を指示します。
<link rel=”icon” href=”/favicon.ico”>
href属性にファビコンのパスを指定することで、ブラウザはそのファイルを読み込み、ページ上で表示します。「.ico」形式の画像であれば、「type」属性は省略が可能です。
ファビコンは、ウェブサイトのブランド認知や視認性向上に寄与する小さなアイコンです。ファビコンを効果的にデザインするためには、視認性が高く、ブランドイメージを反映したデザインが求められます。ここでは、ファビコンのデザインに取り入れるべき工夫や注意点について解説します。
自社のロゴマークをファビコンとして使用することは、最も効果的な方法です。ファビコンにロゴマークを使用することで、ウェブサイトを訪れたユーザーに強い印象を残せるからです。ロゴはブランドの象徴であり、ユーザーが視覚的にそのサイトを瞬時に認識する手助けをします。
ただし、ファビコンは非常に小さいサイズで表示されるため、複雑なロゴマークをそのまま使用すると見づらくなることがあります。そのような場合は簡略化したアイコンを作成するなどの工夫が必要です。
例えば、大きなロゴが特徴の企業の場合、そのロゴの一部、あるいはシンボルのみをファビコンに使用すると効果的です。このようにして、ファビコンがロゴの機能を果たしながらも、デザインの要点を損なわないようにすることが重要です。
自社にロゴマークがない場合、ファビコンにはシンプルなデザインを採用するのがベストです。ファビコンは視認性が非常に重要なため、複雑なデザインよりもシンプルでわかりやすいものが好まれます。ブランドを象徴する文字やシンボル、簡単な図形などを取り入れましょう。
ただし、ファビコンのサイズは小さいため、文字が潰れないように注意する必要があります。
短い単語やアルファベットの頭文字を使うと、視認性が高まり、ユーザーに印象を与えやすくなります。例えば、社名やブランド名の頭文字を取った一文字のデザインも効果的です。大きくクリアな文字でブランドを表現することで、ユーザーにとって覚えやすく、認識しやすいファビコンになります。
また、シンプルなシンボルを使うのも良い選択肢です。星形、ハート、チェックマークなど、普遍的で視覚的に分かりやすいシンボルは、小さいサイズでも十分に機能します。デザインを洗練させるために、余計な装飾を避け、視覚的な明瞭さを最優先にしましょう。

ファビコンのカラー選びは、デザインにおいて重要な要素です。ブランドイメージに合ったカラーを使用することで、ファビコンはブランドの一部として機能し、ウェブサイト全体の印象を統一できます。
また、カラーはユーザーがファビコンを視認する際の重要な要素です。小さなサイズでも目に留まりやすい、明るくてコントラストの強いカラーを選ぶと、ファビコンがタブやブックマークバーで埋もれずに目立ちます。
特に、暗い背景で表示されることが多いブラウザタブでは、明るい色を使ったファビコンが有効です。白や淡い色をベースにしたデザインの場合、暗めの背景を設定することで、ファビコンが見えやすくなるでしょう。
色の選び方次第で、ファビコンが与える印象は大きく変わります。ブランドカラーを効果的に使うと同時に、背景とのコントラストを考慮し、ユーザーが一目で認識できるようなカラーを選びましょう。
ファビコンのような小さなデザインにおいて、ドットへの工夫も重要です。ファビコンはピクセル単位で表示されるため、デザインの細部に注意を払う必要があります。ファビコンは通常16ピクセル×16ピクセルという極小サイズで表示されるため、1つのドットがデザイン全体のバランスに大きく影響するからです。
ドットを整えてデザインすることで、クリアで見やすいアイコンを作成できます。特に、ドットがずれていたり、不均一だったりすると、視覚的に乱れた印象を与えることがあります。デザインソフトを使用して、1ピクセル単位での調整を行い、ラインやシェイプが綺麗に整うようにしましょう。
特に、文字やシンボルのエッジがぼやけないよう、ドットを揃えることが重要です。これにより、シンプルかつ鮮明なデザインが可能になります。また、ドットを使ったデザインには「ドット絵」スタイルを取り入れるのも一つの手法です。
レトロで親しみやすい印象を与えるドット絵のファビコンは、シンプルかつユニークなデザインとして目立ちます。ピクセル単位で丁寧に作り込んだデザインは、小さくても高いクオリティを感じさせ、ユーザーに好印象を与えるでしょう。
ファビコンは、ウェブサイトの視認性を高め、ブランドを視覚的に強化する重要な要素です。しかし、ファビコンが正しく表示されないことがあります。ここでは、ファビコンが表示されない原因とその対処法を解説します。各問題に対して適切な対処法を紹介し、ファビコンを確実に表示させるためのポイントを詳しく説明します。
ファビコンが表示されない最も一般的な原因のひとつは、ブラウザにキャッシュが残っていることです。ブラウザは一度表示したページや画像などをキャッシュとして保存し、次回の表示を速くするためにそのデータを利用します。しかし、ファビコンを変更した場合、ブラウザがキャッシュとして古いファビコンを保持し続けることがあり、新しいファビコンが表示されないことがあります。
キャッシュをクリアすることでこの問題を解決できます。ブラウザの設定から「キャッシュの消去」または「閲覧履歴のクリア」を選択し、キャッシュデータを削除しましょう。Google ChromeやFirefoxなどのブラウザは、キャッシュのクリア機能が備わっています。

ファビコンが表示されない原因として、ファビコン画像のURLが間違っていることもよくあります。ウェブページのHTMLコード内で指定されたファビコンのリンクが正しくないと、ブラウザはファビコンを読み込めません。この場合、ファイルの設置場所やパスが誤っている可能性があります。
まず、HTML内の<link>タグに記載されたファビコンのURLを確認し、正しいファイルパスが設定されているかを確認しましょう。ファビコン画像がウェブサイトのルートディレクトリにある場合、<link rel=”icon” href=”/favicon.ico”>とする必要があります。もしファビコン画像を特定のフォルダに保存している場合は、そのフォルダの正しいパスを指定してください。
特定のブラウザやデバイスでファビコンが表示されない場合もあります。ファビコン画像のファイル形式がブラウザに対応していない場合、ファビコンが正しく表示されないからです。
ファビコンを作成する際には、まず「.ico」形式で保存することが推奨されます。.ico形式は、ほとんどのブラウザでサポートされており、複数のサイズに対応できるため、視認性が高まります。また、それぞれ異なるサイズのファイルをリンクすることで、ファビコンが正しく表示される可能性があります。
しかし、古いブラウザや一部の環境では、.ico形式以外のファイルが適切に表示されないことがあります。また、近年では「.png」や「.gif」などの形式も使用が可能です。「.ico」形式に対応できないブラウザにもファビコンを表示したい場合は、複数のファビコン形式(.icoや.pngなど)を用意し、HTMLの<link>タグでそれぞれの形式に対応するファビコンをリンクさせましょう。
Googleは、検索結果ページに表示されるファビコンについて、特定のガイドラインを設けています。このガイドラインに違反している場合、ファビコンが検索結果に表示されないことがあります。ファビコンが不適切なサイズや形式で作成されている場合、Googleがそのファビコンを無視することがあるからです。
Googleのガイドラインに従って、ファビコンが適切なサイズや形式で作成されていることを確認しましょう。Googleでは、ファビコンのサイズを「48ピクセル × 48ピクセルの倍数」にするよう記載しています。例えば、「96ピクセル × 96ピクセル」「144ピクセル × 144ピクセルなどです。また、「SVG」形式の場合は「アスペクト比 1:1」であれば設定が可能です。
ただし、ファイルサイズが大きすぎると表示されないことがあるため、適切な圧縮を施した上で、軽量なファイルにすることも重要です。さらに、ファビコンが成人向けコンテンツや暴力的な内容を含んでいる場合も、ガイドラインに違反するため表示されなくなる可能性があります。

WordPressで制作したサイトに「BASIC認証」が設定されている場合、ファビコンが正しく表示されないことがあります。BASIC認証は、特定のユーザーに対してサイトへのアクセスを制限するための機能ですが、この認証によってブラウザがファビコンファイルを読み込めず、表示されないことがあります。
WordPressの「wp_admin」フォルダ内にファビコンファイルを保存している場合に起こりえる現象です。先に挙げた、管理画面の「外観」→「カスタマイズ」→「サイトの基本情報」→「サイトアイコン」の手順で画像をアップロードすると、アイコンファイルは「wp_content」フォルダへ格納され、BASIC認証の制限を受けなくなり、正しく表示されるようになります。
また、ファビコンのファイル自体をBASIC認証の対象から外す方法もあります。「.htaccess」ファイルを編集し、以下の記述を追加すると、ファビコンがBASIC認証の影響を受けなくなります。
AddType image/xicon .ico
<Files favicon.ico>
ErrorDocument 404 ディレクトリ/favicon.ico
</Files>
「.htaccess」ファイルはWebサーバーを直接制御するため、編集には細心の注意を払い、誤った記述や既存コードの削除などを行わないようにしましょう。
ファビコンは、ウェブサイトの認知度やブランディングを強化し、ユーザーの利便性を向上させる重要な要素です。ファビコンを正しく設定することで、タブやブックマーク、検索結果などさまざまな場所でウェブサイトを目立たせ、ユーザーの記憶に残ることが期待できます。ファビコンの作成では、自社のロゴやブランドカラーを活用し、視認性を高めるためにシンプルなデザインを心がけることがポイントです。
また、ファイル形式やサイズに注意し、ブラウザやデバイスに適した設定を行うことで、すべての環境でファビコンが適切に表示されるようにしましょう。もしファビコンが表示されない場合は、キャッシュのクリア、URLの確認、ファイル形式の見直しなど、原因に応じた対処法を試みることが重要です。表示されない問題が解決できない場合でも、Googleのガイドラインやサーバー設定を確認することで、改善が可能です。
ブランドイメージの強化に向けて、自社サイトのファビコンを見直したいとお考えでしたら、DYMへご相談ください。
DYMの「WEBサイト制作・運用」サービスページはこちら

「世界で一番社会を変える会社を創る」というビジョンのもと、WEB事業、人材事業、医療事業を中心に多角的に事業を展開し、世界で一番社会貢献のできる会社を目指しています。時代の変化に合わせた新規事業を生み出しながら世界中を変革できる「世界を代表するメガベンチャー」を目指し、日々奮闘しています。